How Do Others See Your blog?
 The other day a visitor stumbled across this blog and posted a comment:
The other day a visitor stumbled across this blog and posted a comment:"Just found your neato blog for the first time, and I want to know WHO? WHY? WHEN?--It would be lovely to find an "about" page for you... I did finally find a list of contributors at the B-O-T-T-O-M of the page, but I want to know what WOW is. Tell me??"
When I read that comment, I immediately thought, can't you see the info on the right-hand sidebar? There are links to the WOW site, archives, Google search, newsletter sign-up, feedburner widget, etc. But the truth is, they couldn't see it.
Different browsers display information, pictures, text, and layout in various ways. In fact, each browser looks different. Webmasters have the tricky job of setting up the content to look the same across all platforms. And as bloggers, we have that dilemma as well.
A while back I added some widgets to the right-hand side of our blog, and in doing this, I "broke" the template in certain browsers. I can't see it because I use Firefox and Safari on a Mac, but IE users on a PC sure can. If you've ever added anything extra to your blog, you may want to check and see if you accidentally broke your template as well. The good news is, it's easy to check!
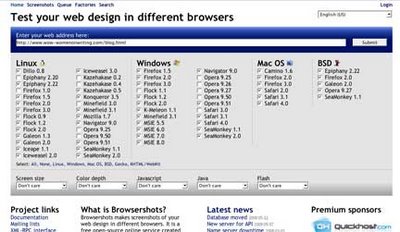
 Go to: https://browsershots.org
Go to: https://browsershots.orgType in the URL of your blog or website.
Click the browsers you'd like to check, or just leave their default selections, and click submit!
It'll start queuing up the screen shots, and give you a time estimate of the project. After it finishes, you'll see the browser shots loaded in small pictures across your screen--like the image at the very top of this post. You can then click on each image to make it larger and check out the details. You'd be surprised at how different your blog looks in other browsers! You can also check to see if you have a broken template, like ours. And if you do...yikes! You may have to rebuild the template, which is what I'm going to have to do with our blog...but when I do, I'll be sure to post a walk-through for others that have the same problem. If you've ever added any widgets to your blog, you may want to check this site out. The best part is, it's free!
Happy blogging and happy browsing!
Labels: broken template, browser compatibility, screenshots












1 Comments:
This is great. Sometimes I check my site on a PC at the library just to see what others see, but now I can do it from my own computer. Thanks!
Post a Comment
Links to this post:
Create a Link
<< Home